
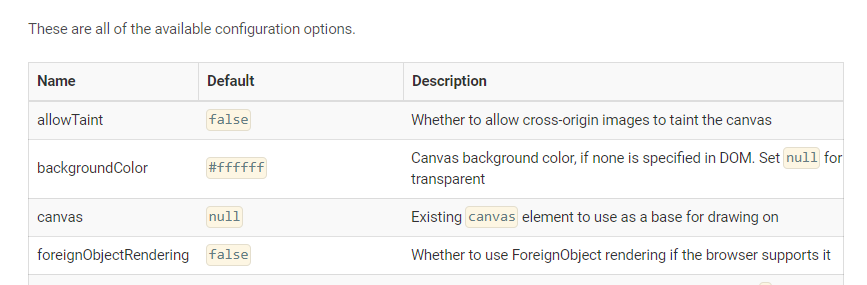
allowTaint false Whether to allow cross-origin images to taint the canvas
默认是false
<div id="capture" >
<h4 style="color: #000; ">Hello world!</h4>
<img src="http://thirdwx.qlogo.cn/mmopen/H1d1jwBqG4QzZf8kHtJ5LLer7bCvBJ1aDbOFrFuhCibQTlhhDNicxjWXXRbGN49jUiaicmDrc1icGp7YdENUvicogsf4wIHrDOcAV7/132">
</div>html2canvas(document.querySelector("#capture"),{allowTaint:true}).then(canvas => {
document.body.appendChild(canvas)
});
本文著作权归作者 [ admin ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。
