attr一词语原意思为attribute即为属性。
在js中会用到attr,另外一个属性为prop
至于attr与prop的区别,可以自行Google
今天要说的是这个css里的attr属性;
这个属性可以读取html标签里任何一个字符串类型的值;包含关键字的比如class style id等
然后结合伪类的content一块儿使用;省去很多标签就能呈现效果;
卧槽~这货貌似给我们打开里一扇大门!!很多属性这时候我们就能理解了为什么img标签写width和height管用;其他的写不管用
这就不难理解了。在标签里写对应属性是不是很熟悉。是不是跟sass很像!
<div val='50%' class='progress'></div>
.progress::before{content:attr(val); }
比如这个progress的div;val是自定义的一个属性;
按照之前会给他写一个html标签如span什么的;用了这个属性可以省去很多标签;
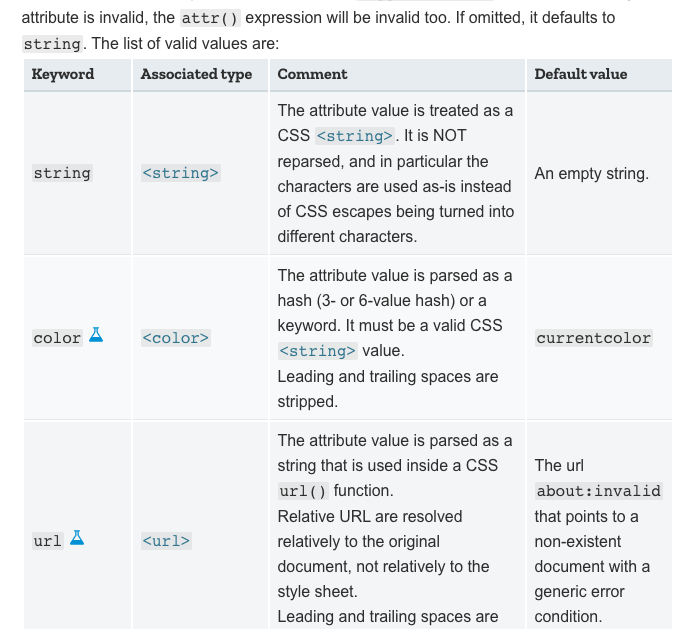
https://developer.mozilla.org/en-US/docs/Web/CSS/attr()
有很多属性还在草案实验阶段;有兴趣的同学可以去看看;
本文著作权归作者 [ admin ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。
