<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>border,color,实现一个上传按钮</title>
<style type="text/css">
.add{
display: block;
width: 48px;
height: 48px;
position: relative;
color: #ccc;
transition: color .25s;
border: 1px solid;
border-radius: 4px;
}
.add:before {
content: "";
width: 36px;
position: absolute;
left: 6px;
top: 23px;
border-top:2px solid;
}
.add:after {
content: "";
height: 36px;
position: absolute;;
left: 23px;
top: 6px;
border-left: 2px solid;
}
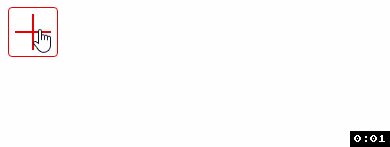
.add:hover {
color: #067;
}
</style>
</head>
<body>
<a class="add" href="javascript:;"> </a>
</body>
</html>
本文著作权归作者 [ admin ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。