cursor 鼠标指针
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.flex-box{display: flex;align-items: center;flex-wrap: wrap;justify-content: flex-start;justify-items: center; }
.box {padding:20px;flex-grow: 1; background: #2b2b2b; color: #fff; text-align: center; vertical-align: middle; margin:10px }
.box:hover{opacity: 0.8;}
.default{cursor: default;}
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.w-resize { cursor: w-resize; }
.ew-resize{cursor: ew-resize;}
.s-resize { cursor: s-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.sw-resize { cursor: sw-resize; }
.se-resize { cursor: se-resize; }
.nesw-resize { cursor: nesw-resize; }
.not-allowed { cursor: not-allowed; }
.move { cursor: move; }
.crosshair { cursor: crosshair; }
.zoom-in { cursor: zoom-in; }
.zoom-out { cursor: zoom-out; }
.progress { cursor: progress; }
.pointer { cursor: pointer; }
.progress {cursor: progress; }
.wait{cursor:wait;}
.text{cursor: text;}
.vertical-text{cursor: vertical-text;}
.initial{cursor: initial;}
.grab{cursor: grab;}
.grabing{cursor: grabbing;}
.help{cursor: help;}
</style>
</head>
<body>
<div class="flex-box">
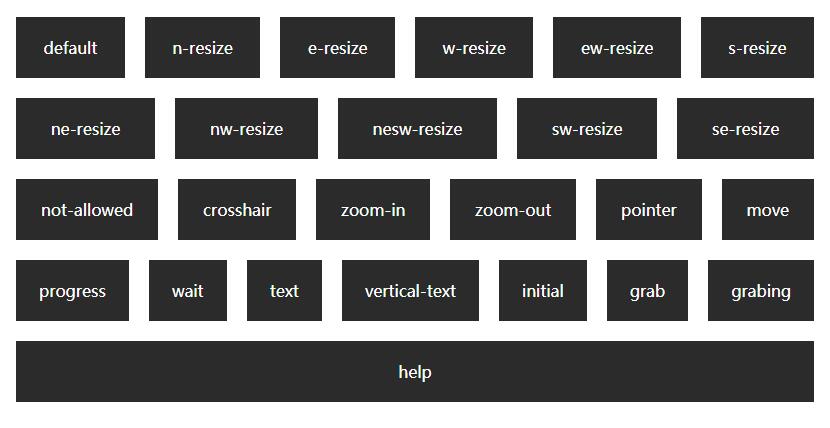
<div class="box default">default</div>
<div class="box n-resize">n-resize</div>
<div class="box e-resize">e-resize</div>
<div class="box w-resize">w-resize</div>
<div class="box ew-resize">ew-resize</div>
<div class="box s-resize">s-resize</div>
<div class="box ne-resize">ne-resize</div>
<div class="box nw-resize">nw-resize</div>
<div class="box nesw-resize">nesw-resize</div>
<div class="box sw-resize">sw-resize</div>
<div class="box se-resize">se-resize</div>
<div class="box not-allowed">not-allowed</div>
<div class="box crosshair">crosshair</div>
<div class="box zoom-in">zoom-in</div>
<div class="box zoom-out">zoom-out</div>
<div class="box pointer">pointer</div>
<div class="box move">move</div>
<div class="box progress">progress</div>
<div class="box wait">wait</div>
<div class="box text">text</div>
<div class="box vertical-text">vertical-text</div>
<div class="box initial">initial</div>
<div class="box grab">grab</div>
<div class="box grabing">grabing</div>
<div class="box help">help</div>
</div>
</body>
</html>
本文著作权归作者 [ admin ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。