sticky粘性定位
是css新增属性
其实就是以往我们做的fixed;当滚动条下拉到一定程度设置容器为fixed;
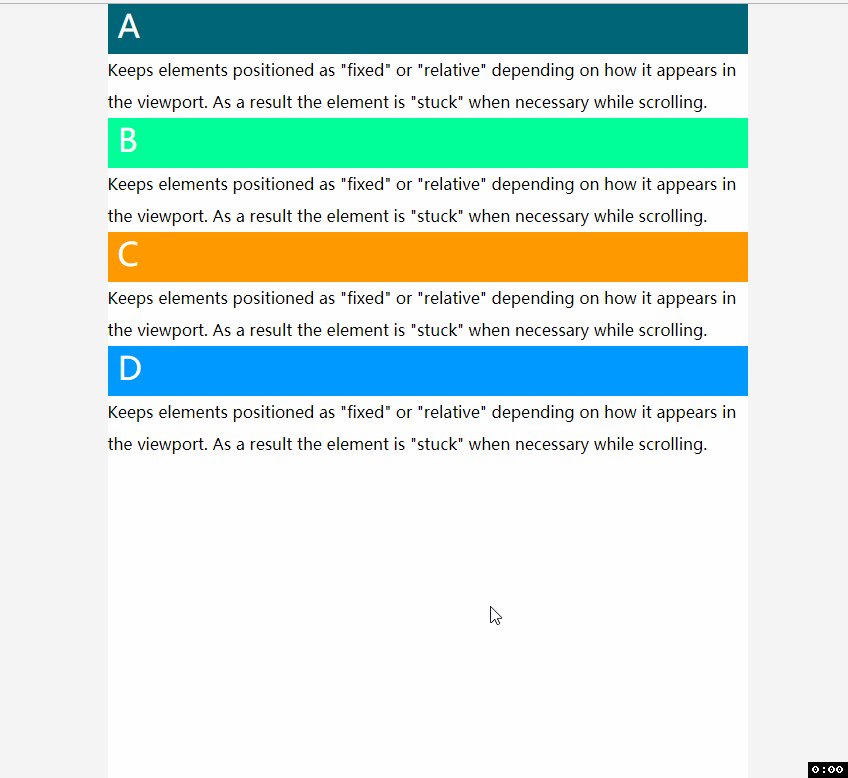
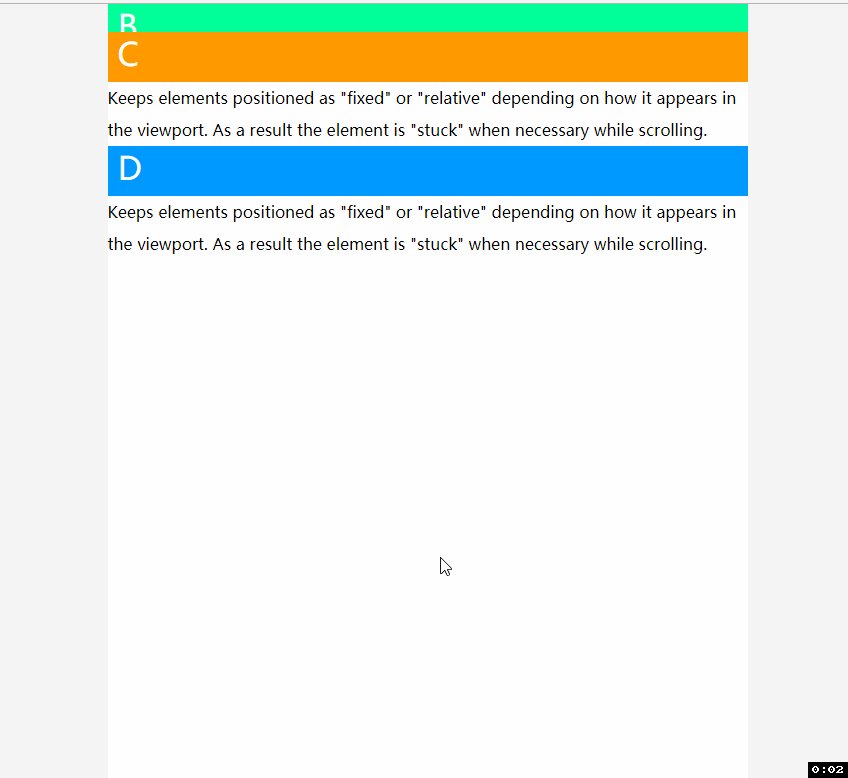
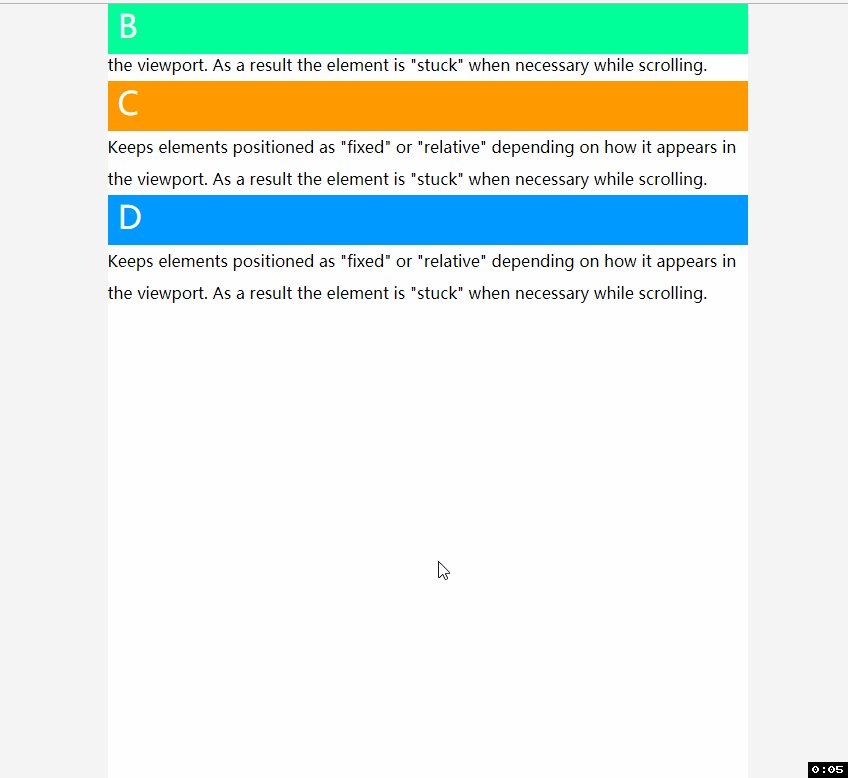
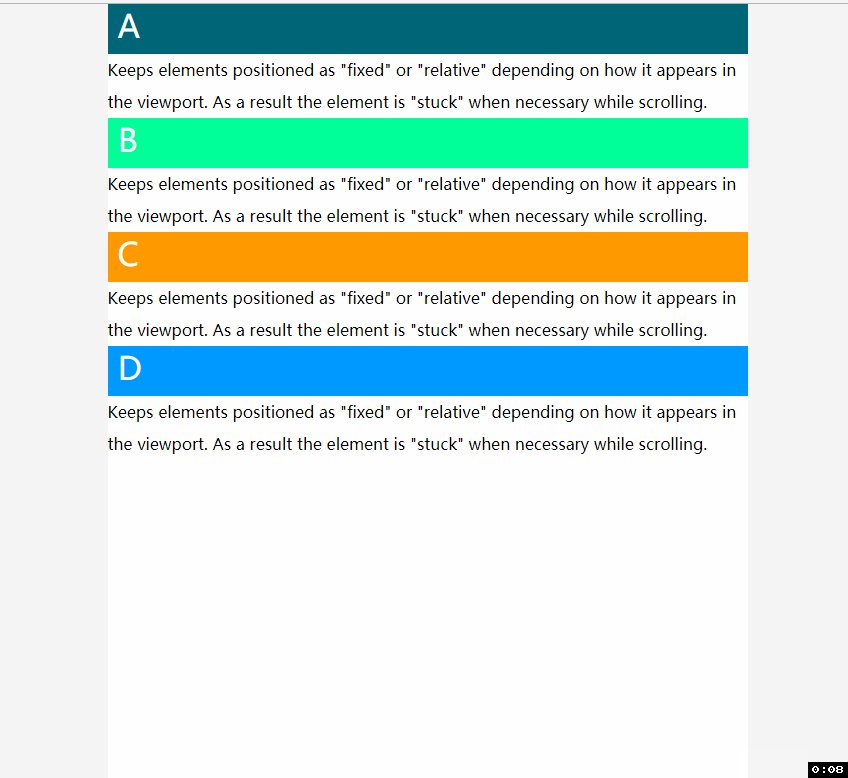
用图来演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css" media="screen">
html{background:#f5f5f5;}
body{min-height: 1280px;max-width: 640px;margin:0 auto;background:#fff;}
*{margin:0;padding:0;}
.nav{color: #fff;font-size: 24pt;padding:0 10px; position: sticky; top: 0px;height: 50px;background: #067;}
p{line-height: 2; }
</style>
</head>
<body>
<nav class="nav">A</nav>
<p>Keeps elements positioned as "fixed" or "relative" depending on how it appears in the viewport. As a result the element is "stuck" when necessary while scrolling.</p>
<nav class="nav" style="background:#0f9">B</nav>
<p>Keeps elements positioned as "fixed" or "relative" depending on how it appears in the viewport. As a result the element is "stuck" when necessary while scrolling.</p>
<nav class="nav" style="background:#f90">C</nav>
<p>Keeps elements positioned as "fixed" or "relative" depending on how it appears in the viewport. As a result the element is "stuck" when necessary while scrolling.</p>
<nav class="nav" style="background:#09f">D</nav>
<p>Keeps elements positioned as "fixed" or "relative" depending on how it appears in the viewport. As a result the element is "stuck" when necessary while scrolling.</p>
</body>
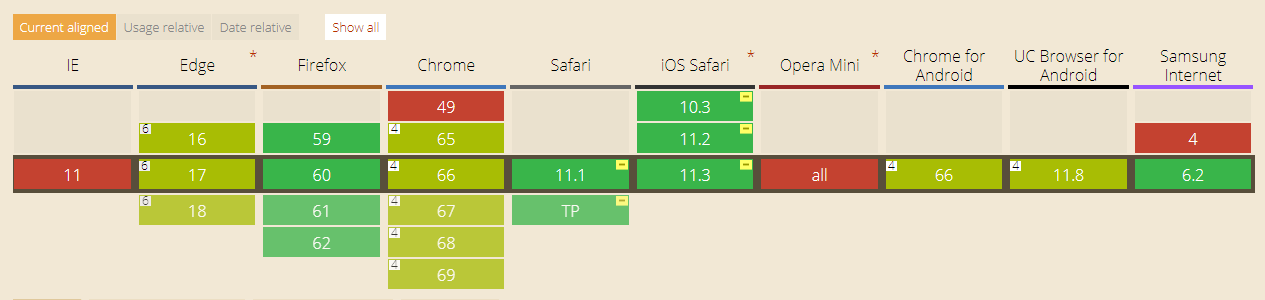
</html>兼容情况
本文著作权归作者 [ admin ] 享有,未经作者书面授权,禁止转载,封面图片来源于 [ 互联网 ] ,本文仅供个人学习、研究和欣赏使用。如有异议,请联系博主及时处理。